2022年十二生肖图表波色,香港十二生肖号码表
2022年十二生肖图表波色
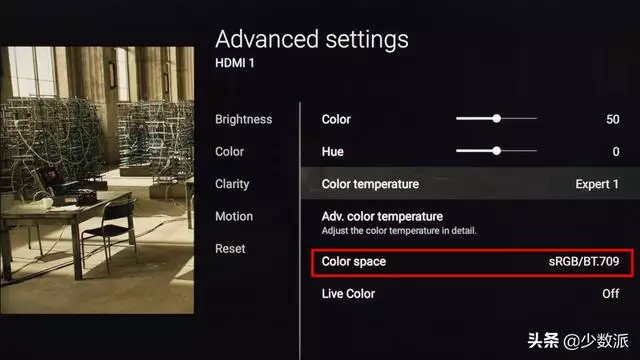
在你选购手机、电脑、电视或观看各式各样和屏幕有关的测评时,应该都能看到类似这样的介绍:
这块屏幕达到了 95% 的 sRGB 覆盖。
一般消费者看到这句话可能会觉得这块屏幕的色彩很准,但可能说不上原因;对数码产品略有了解的朋友此时也许还会想到「Display-P3 的覆盖会大于 sRGB」;而选购电视、看到.709 、.2022 、YCbCr 4:2:2 这类术语而不是熟悉的 Display-P3、sRGB 时,大部分人可能就更会发懵了。

电视机上的色彩空间
所以在这篇 中,我将带大家一步步理清数字世界中色彩的有关概念,包括色彩模型、色彩空间以及,让大家日后在消费电子产品中看到相关宣传时能够「心里有谱」,也希望能为后续常见色彩空间和色彩编码方式的内容打下基础。
用数学定义颜色用模型描述色彩
现实世界中人眼能看到的颜色数量上限是 1000 万种,更多的色彩细节人眼虽不能区分,当被大脑处理后仍然会反馈给你一种「色彩更加丰富」的观感。那在数字世界中我们又该如何科学且正确地将这些色彩一一准确描述呢?
其实并不复杂,我们首先要定义的是颜色如何生成。
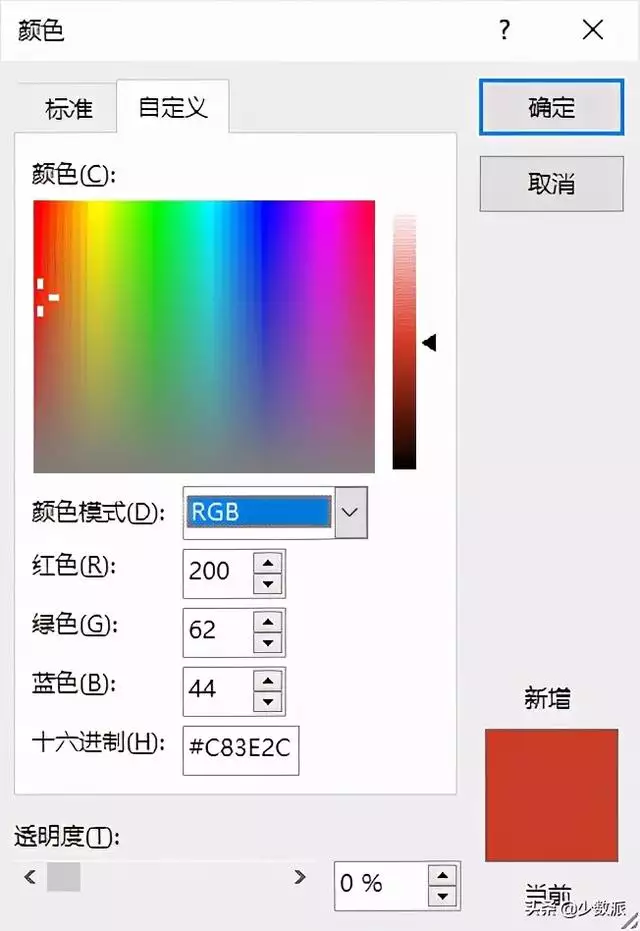
举个简单的例子:我们都知道光的三原色是红(Red)、绿(Green)、蓝(Blue),那么通过对 R、G、B 三个值进行分别赋值、组合,就能实现用三个数字代表某种颜色的目标。通过 RGB 共同描述色彩的数学模型就可以被称作是一个色彩模型(Color model)。

用 RGB 三个数值来描述「少数派」红
根据人眼视锥对长(L, 560-580nm)、中(M, 530-540nm)、短(S, 420-440nm)三种波长的光这一特性,与之类似的还有 LMS 模型;除此之外我们在日常生活一般还会用更加直观的方式来描述色彩,比如「这是什么颜色、深浅如何、明亮还是暗淡」,与之对应的则是色相(Hue)、饱和度(Saturation)和亮度(Lightness),因此除了 RGB、LMS 之外,还有更合我们对颜色直观感受的 HSL 模型。
这些色彩模型定义了颜色的生成方式,大家需要知道的是:
不同色彩模型下、不同描述方式所对应的可能是同一种颜色,只是描述它们的手段有差异因为这个原因,模型和模型之间可以借助算法互相转换把颜色放进色彩空间
色彩空间解释起来稍微有点复杂,但是我们可以拿刚刚提到的 RGB 色彩模型接着来说。
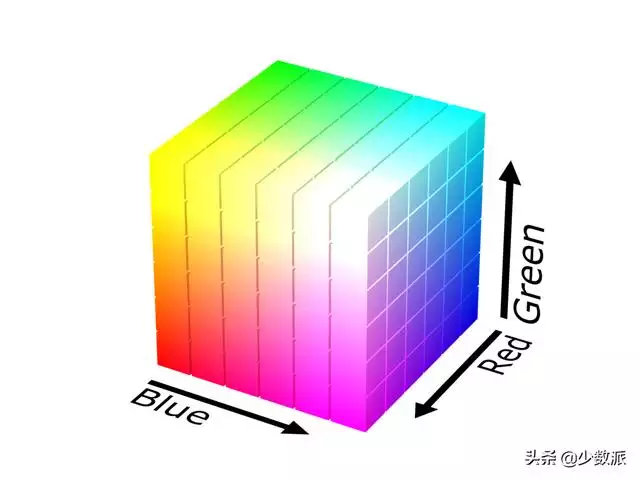
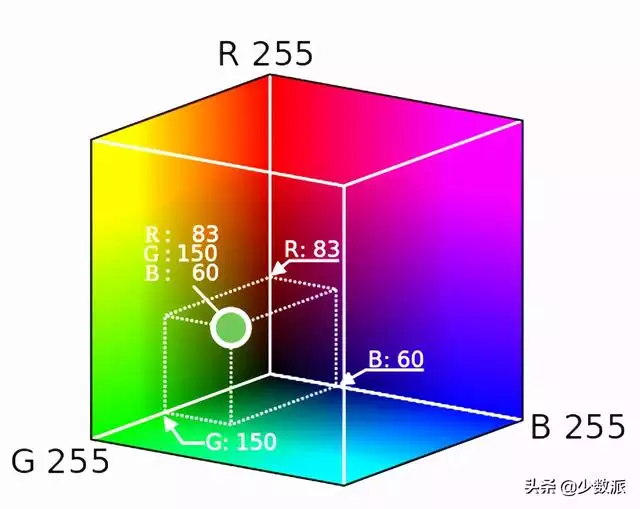
我们不妨把红色 (R) 放在 X 轴上,绿色 (G) 放在 Y 轴上,蓝色 (B) 放在 Z 轴上,三轴就可以在空间里画出一个立方体,每个颜色在立方体中有独一无二的位置,那么这个立方体就叫色彩空间 (Color space)。

色彩空间就是这样的立方体,每个颜有自己的位置
色彩空间既可以用数学进行严谨定义,比如 sRGB、 Adobe RGB 等;也可以像彩通系统一样,只挑选几组颜色,构成特殊的色彩空间。
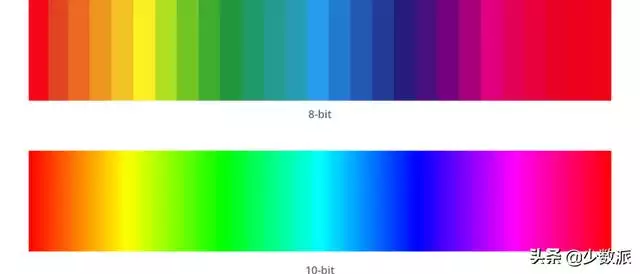
色彩空间也是有密度的,也就是我们日常生活里常说的颜色深度;颜色深度越大,同一色彩空间里可供选择的颜色也就越多,色彩过渡就会越。放在上面的立方体坐标系中,你可以理解为每个方向上的坐标点更多、可以取到值更多,取值点之间的间隔也可以更小。
具体到实际设备,目前大部分的设备都可以实现红绿蓝每个通道有 8 位(8bit)或是 256 色级,而更高端的显示器可以实现 10 位、甚至 12 位的颜色深度。

8bit 和 10bit 色彩模拟
这里的「位/bit」又是什么意思?我们不妨拿 8bit 的 RGB 色彩空间来更深入地展开解释色彩空间(这部分需要一点点初中数学的基础知识,如果难以理解可以暂时性跳过这一部分)。
在 8bit 的 RGB 色彩空间中,R、G、B 每个元素都有 8 位数字,每位数字都是二进制(0 和 1)。但是我们日常生活里更常用的是十进制,将 8 位二进制所有可能取到的值转换为十进制后,我们可以给 R、G、B 赋值的十进制范围就变成了整数范围的 0~255,也就是 2^8=256 个值。
这时我们再把最红的红色 (255,0,0) 放在 X 轴上,最绿的绿色 (0,255,0) 放在 Y 轴上,最蓝的蓝色 (0,0,255) 放在 Z 轴上,就可以画出一个边长是 255 的彩色立方体,这个立方体依然是色彩空间。但此时如果我们在三个坐标分别赋予不同的值,红色、绿色和蓝色不同程度组合最终能够形成的颜色变成了 255255255=16581375 种。

深入了解色彩空间
最后,上面提到的最红的红色、最绿的绿色和最蓝的蓝色其实分别对应了色彩空间中的原色,原色和白点、马一起构成了色彩空间中最重要的三个元素,也是后续能被正确还原的重要保证。我们将在后文详细介绍白点和马。
用表示色彩范围
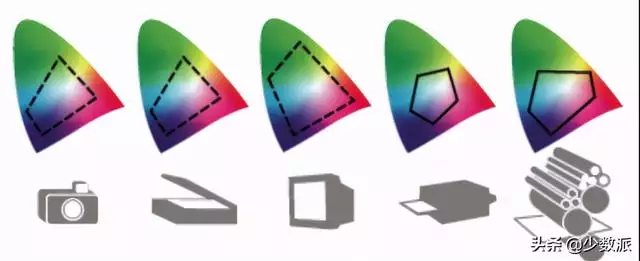
色彩空间只定义了如何实现这些颜色。但我们有了色彩模型(颜色如何生成),以及色彩空间(通过何种实现它们),并不意味着所有的色彩空间都能拿来用:一方面不同设备能能够还原的色彩空间各不相同,另外一方面每个人都可以定义的色彩空间没有任何的使用价值,并不适合各种通用的场景。

不同设备能覆盖的色彩空间各不相同( Adobe)
所以我们还需要通过(Gamut)限定了一个更具体的范围,进而来区分这些差别并协调各个设备之间可以通用的颜色。

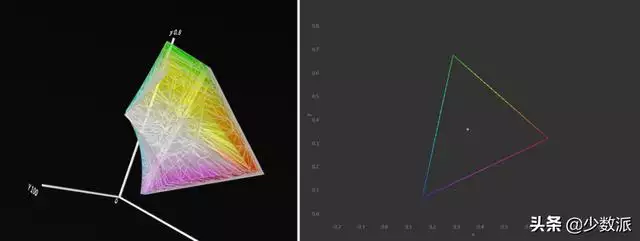
是立体的,为了方便简化为二维的
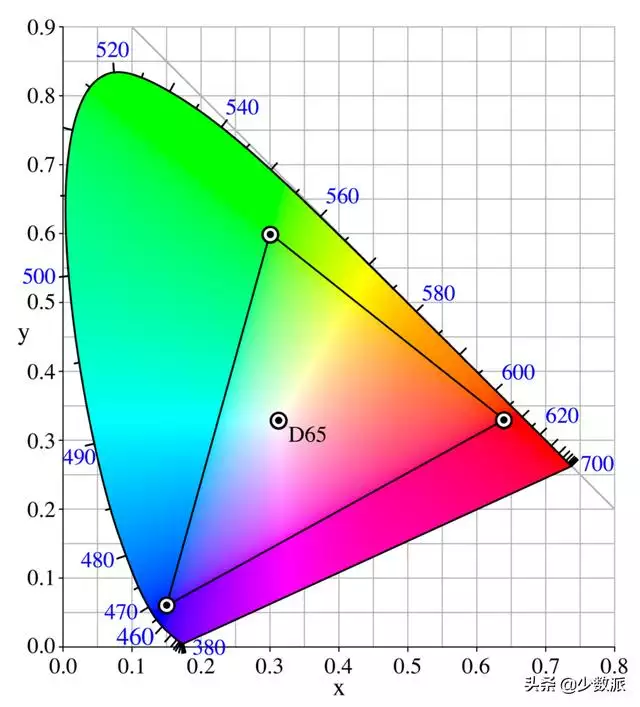
最简单展示的方式就是通过图表,一般我们常用的是照明会 (CIE) 制定的 XYZ 表色系统色度图,也就是上图左侧这样的 3D 图表展示出来。而为了更易于理解,我们还可以直接「拍扁」,在二维平面,也就是通过 XYZ 表色系统的 XY 色度图展示出更直观的范围,也更方便我们比较。
通过的定义我们自然就能明白为什么厂商利用 NTSC 宣传屏幕是个很不靠谱的行为了:NTSC 是美国电视标准会在 1953 年订制的标准,是针对那时的 CRT 彩色电视定制一套标准,并不适用于现代显示器;可以说夸张一点,你不能指望 1953 年的彩电可以和现代 OLED 还原出相同的颜色,即使用的是颜色模型和相同的色彩空间,这也是它们分别使用不同的原因。
很多无良厂商给出的 72% NTSC=100% sRGB 等式其实也是错误的,因为实际上是 3D 的,不可能所有的 72% NTSC 都刚刚好覆盖了 100% sRGB。事实上现在无论是内容录制、剪辑还是输出,都会采用 RGB 色彩模型下的,几乎没人还会看到以 NTSC 为标准的内容,所以用 NTSC 来评价一个屏幕能显示的颜色,对于消费者来说是没有任何直观价值的。

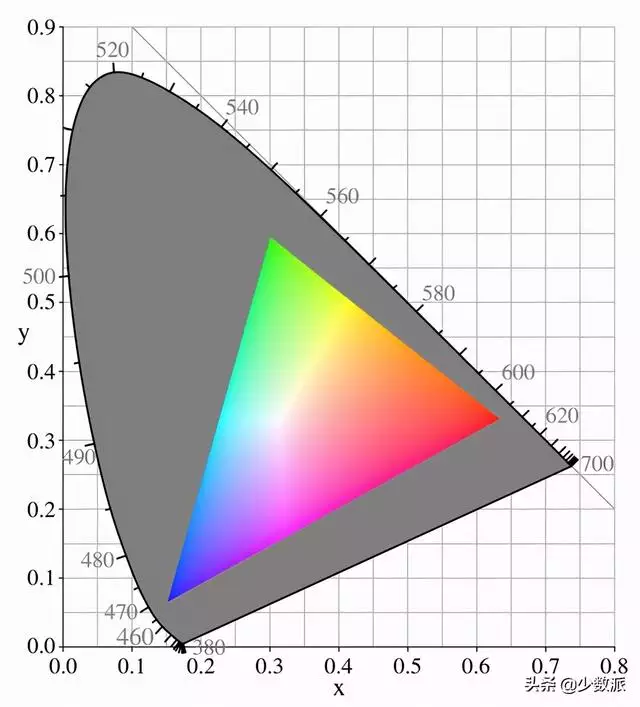
所有这样像是一个「倒 U 形」的范围都是人眼可见范围
为了能更直观地表示之间的大小,我们还可以把人裸眼可见的颜色范围也画到图上,即如上图一样一个倒 U 形范围,最后把具体的放上去,就能更为直观的比较这个大不大了。
用白色锚定标准
白点是色彩空间重要的组成部分,白点会定义图像捕捉、编码、再现时的白色,告诉我们色彩空间里什么样的一组数据才是真的白色。为了让屏幕呈现出来的颜色尽可能贴近日光下看到物体的颜色,我们一般直接选取日光在不同条件下的色温作为色彩空间的白点。
那么什么是色温?

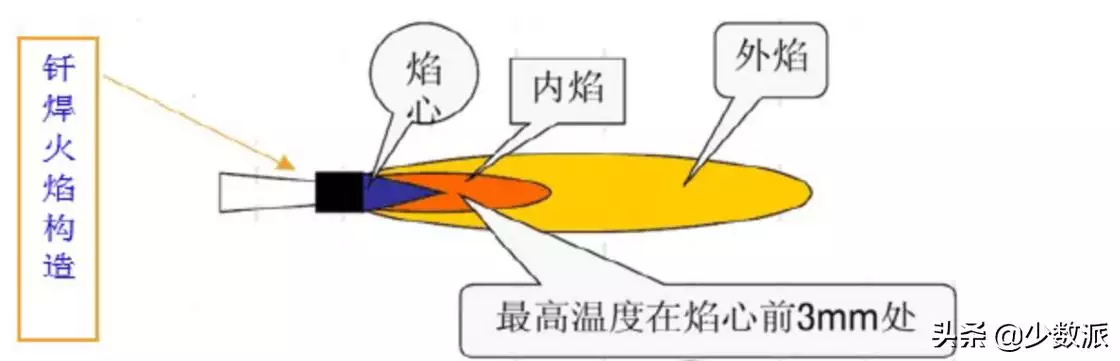
一个典型的高温发光场景( 互联 )
当一个金属被加热时它就会发光,随着温度升高,会呈现出现更亮的红色、橙色、白色最后慢慢变成蓝色。虽然亮度因材料不同而不同,但对所有材料(需要注意人造光源不适用)来说,发光呈现的色彩一般只取决于温度。比如钨丝被电流加热到高温时发出的光和热,经过测量色温接近 3200K。

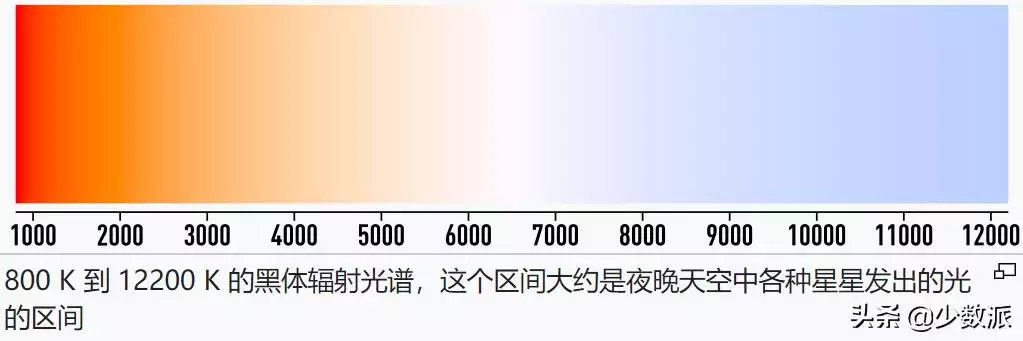
常见的色温所代表的温度
值得注意的是,由于地球大气层的吸收和散射,地球表面的太阳光谱也会根据一天中的时间和天气条件而有所改变:在一个晴朗的日子里, 太阳的直射光将贡献出主要的、定向的照明,所以看起来会更加温暖;而在一个寒冷的、有霜的早晨,主要由周围环境提供反射和散射照明的时候,此时的蓝色光反而不是因为高温产生的,和直觉恰好相反。
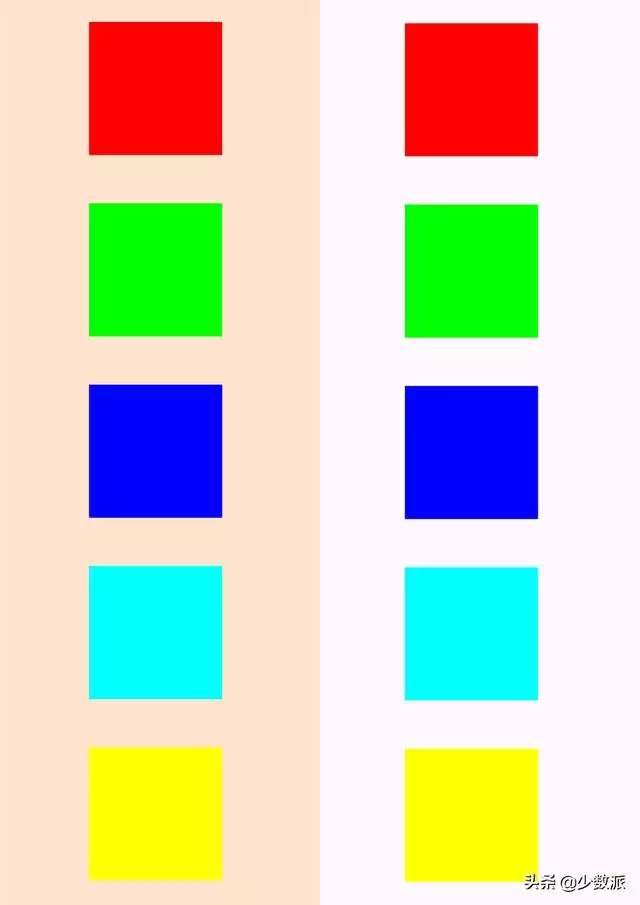
我们的眼睛能适应不同的照明亮度(太阳和月亮),也能适应不同的色温。一个不发光的物体(如一张纸)如果对所有颜色(可见光波长)的反射率大致相同,客观上就能被认为是「白色」,并且在任何光照下我们都认为它是白色的;但印刷在这张白纸上的颜色则会给人不一样的感觉,比如下面这张图,我们虽然知道左右两侧展示的都是同样的颜色,但是它们带给人的实际观感却是截然不同的。

模拟 D55 (左)和 D65 (右)带来不同的色彩感觉
为了 100% 还原颜色和颜色的实际观感,我们还需要在色彩空间里设定一个目标白色,通过这个精准的白点能够精确正确的色彩状况:在色彩空间里应用最广泛的 D65 就是太阳正午时阳光的色温,而印刷 D55 就是上午或午后时阳光的色温。
用编码保证观感
同样的色彩在不同的环境光、哪怕是相似的明暗环境下,也能给人带来不同的视觉观感。
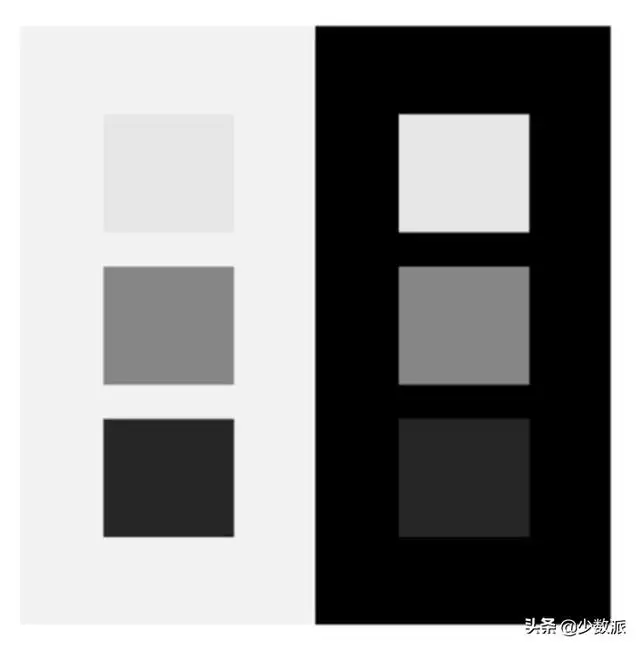
不同环境光的影响有多大?可以看下面这张图:明明是三个一模一样的色块,在明暗不同的背景上,呈现的视觉观感迥异。这种现象叫做(Simultaneous Contrast Effect)。

模拟明亮和昏暗环境带来不同的明暗感
究其原因,人眼和传感器在色彩度上有着本质的不同。相机传感器是线性的,有多少光就会照射就会让画面变亮多少;人眼则是非线性的,在接收到同样的之后,有的人可能还是会感觉不够亮。
此外,人眼也有着极为广阔的感光范围。我们同时需要在环境较弱的夜晚和环境明亮的正午分辨物体,因此人眼可感知的亮度范围为 10^-2 到 10^6 之间(这里的单位是 cd/m^2,大家更常见到的说法是 nit),可感受范围达 10^8。而常见光源的亮度如下图:

常见光源的亮度, 知乎用户 @如云般飘过
最后人眼对光的感光性也是有强弱变化并且有适应性的:晚上在房间里开着灯会感觉灯泡很亮,白天阳光照在房间里时同样一盏灯打开后就感觉没有那么亮了;晚上走进一间漆黑的房间,刚开灯时候会觉得灯光刺眼,但只需要一会儿就能适应灯光了。
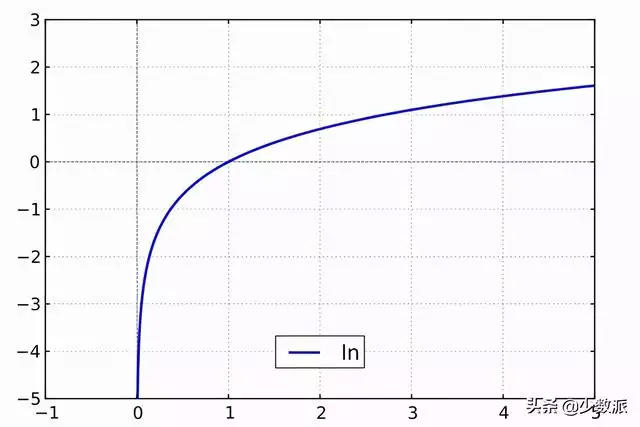
这些例子都说明,人眼对亮度变化的反应其实是一个近似 log 的函数:整体亮度较暗时,更能发现亮度的变化,而整体亮度较亮时对亮度变化的感知就相对变得不那么了。

一个 log 函数
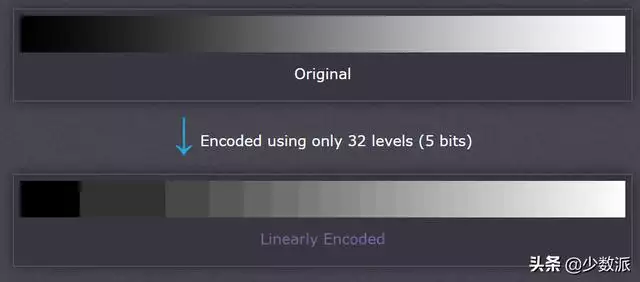
经过实验,科学家还发现我们通过人眼想要发现一个物体比周围物体亮,还需要满足这个物体的亮度需要比周围物体亮 1%。所以如果我们均匀划分亮度,能明显感觉到暗部亮度变化不足,而亮部变化又太丰富,不合我们人眼对暗部亮度变化更加灵敏的特性。

均匀划分亮度反而导致看起来并不连续, UNDERSTANDING GAMMA CORRECTION
显然,在不同观看条件下,数字世界里的色彩也会呈现不同的观感。
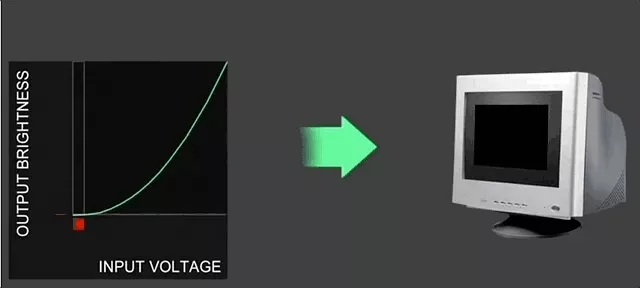
这里就要引入计算机刚刚普及时候我们一直使用的「大」CRT 显示器了。CRT 显示器内部的阴极射线管把负责电能转化成光能,而阴极射线管的工作原理决定了它的输入电压和输出亮度也是非线性关系:

I:输出亮度,V: 输入电压, γ:天然属性 Gamma

输入的电压和屏幕亮度的关系
I 是屏幕呈现的亮度,V 是输入的电压,不同显示器的 γ 值(也就是我们常说的 Gamma)各有不同,基本在 2.0~3.0 之间。这条很像幂函数的曲线,可以在较低的电压时让亮度变化更明显,而在较高的电压让亮度变化变得不明显起来,完美合了人眼的视觉特性——可以说是一条神奇的曲线。

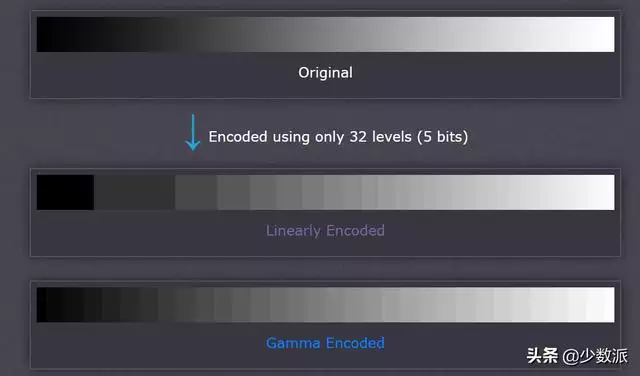
引入 Gamma 曲线以后灰阶过渡更加, UNDERSTANDING GAMMA CORRECTION
自然而然地,要想让不同亮度下的色彩变化更加合人眼视觉特性,我们不妨将上面这种曲线引入到亮度划分上来,通过一定 Gamma 编码来让亮度划分从视觉上变得更均匀,层次也更多。此外这种方式还能利用更少的色彩,让文件变得更加节省空间,减少电视、和的工艺难度,可谓一举多得。
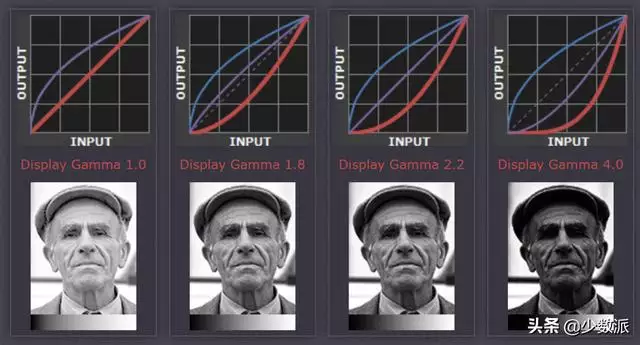
但是 Gamma 值随便定义是没有用的。为了让 CRT 显示器的画面完美再现所拍摄物体的亮度和颜色,我们需要在色彩空间里定义 Gamma 值。

正确定义的 Gamma 才能够正确还原颜色, UNDERSTANDING GAMMA CORRECTION
最后,只有 CRT 显示器天然具备 Gamma 曲线,其他设备比如打印机、液晶显示器都是通过内置电路或驱动模拟 Gamma 曲线,这也为我们未来校准颜色打下基础。
扩展:认识常见色彩空间和编码
上面介绍完那么多理论和为什么要有它们进行了详细的解释,这能很好的帮助我们理解下文和未来的内容。在接下来的 中,我将主要介绍常见的色彩空间和色彩编码方式。
RGB 色彩模型
RGB 色彩模型是我们目前日常生活里最常用的模型,无论屏幕显示、相机捕获还是扫描仪扫描都会用到。

sRGB 是我们目前最常用的色彩空间
其中我们接触的最多的就是惠普与微软于 1996 年一起的用于显示器、因特 的一种标准 RGB 色彩空间,即 sRGB。这种标准得到了 W3C、Exif、英特尔、Pantone、Corel 以及其它许多业界厂商的支持,是目前最广泛使用的色彩空间。
事实上,我们现在甚至可以把任何不带色彩空间的图片当作 sRGB 进行处理,即便对于人类可感知到的色彩来说,sRGB 的真的小得可怜。
sRGB 除了定义了 sRGB ,也定义了 D65 的屏幕白点,Gamma 为 2.2;同时 sRGB 是建议在明亮的室内使用的。

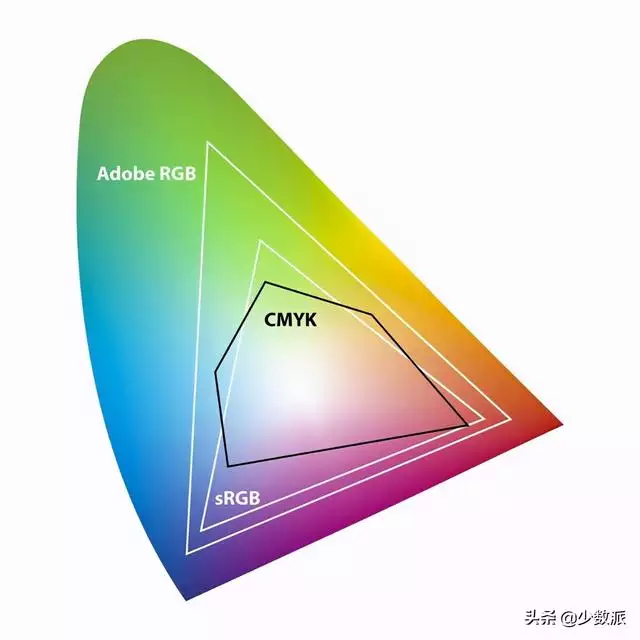
Adobe RGB 能覆盖更全面的打印色
当然,且不说人眼,sRGB 甚至不能完整覆盖打印时候常用的 CMYK 色彩空间。所以 Adobe 在 1998 年针对性地了 Adobe RGB 色彩空间,马和屏幕白点和 sRGB 一致。Adobe RGB 不仅覆盖了完整的 CMYK 色彩空间,还额外覆盖了更多的蓝色、青色以及绿色,这使得数码相机在记录天空、花草方面能记录更多细节,也能在后期时提供更大的自由度。

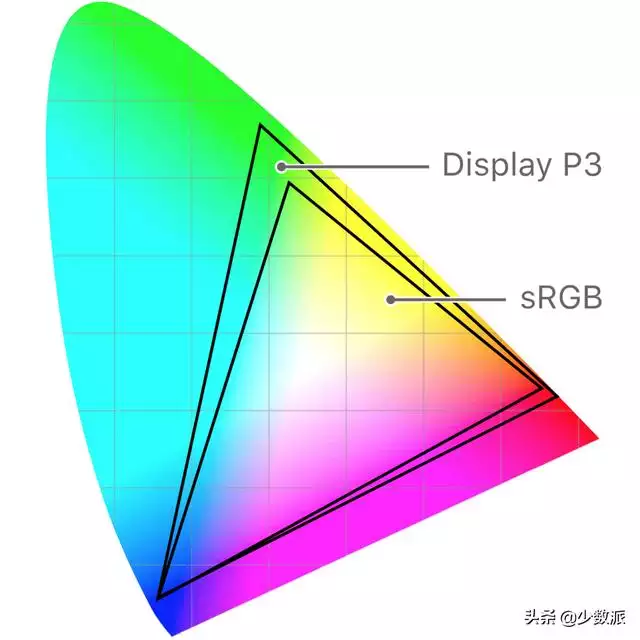
Display P3 让我们能看到更多的红色
而目前在苹果设备上已经完全普及的 Display P3 则是另外一个色彩空间 DCI-P3 演变而来。和 DCI-P3 不同的是,Display P3 使用和 sRGB 一样的白点和转换曲线,因为 DCI-P3 原本用于数字,适用于昏暗的室内,所以 Gamma 定义为 2.6,色温则在 6300K,不适合用于明亮的环境。
Display P3 相比 Adobe RGB 在牺牲了一点青色的基础上额外拓展了红色和绿色,所以 P3 也能更好地满足人类的视觉体验。
编码色彩空间
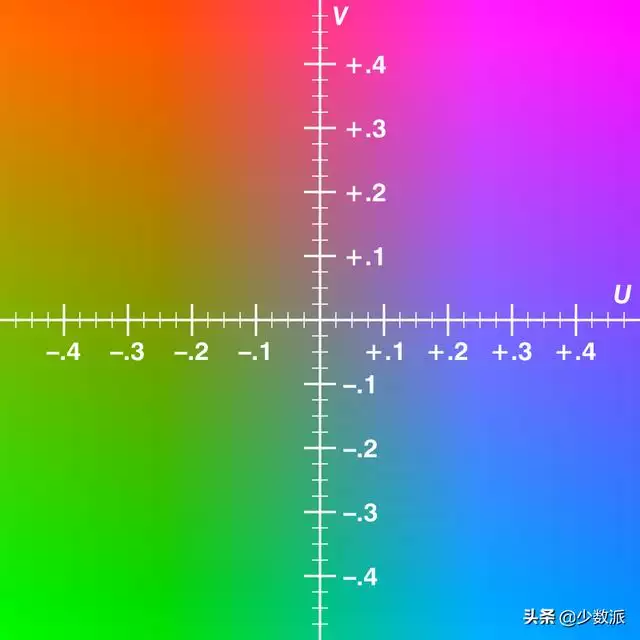
编码色彩空间在日常生活里也用得非常广泛,最常见的就是 YUV 编码色彩空间,其中 Y 代表着亮度值、UV 代表着色差。

U、V 色差分别代表了什么, Wikipedia
YUV 色彩编码的诞生很大程度上是和曾经的黑白电视机有关,工程师们想要在兼容黑白电视的基础上添加颜色,而恰好由于人眼的特性:比起颜色的色相和饱和度,人眼会对亮度更加,而且 Y 代表的亮度值也可以直接由黑白电视所呈现。
而 U、V 这样的色差信号可以让设备以一种牺牲颜色或让特定颜色产生一移的代价,让另外一种颜色更饱和。U、V 的绝对值越高,颜色越饱和;越趋近于零,颜色越灰。
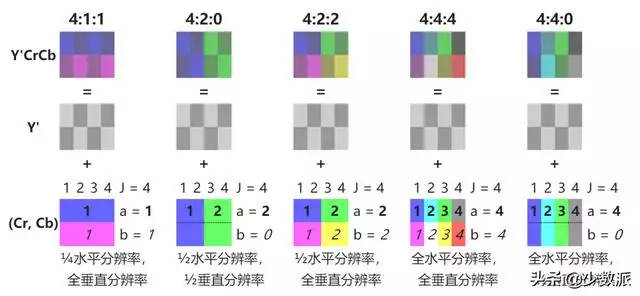
此外通过 YUV 色彩编码和人眼对颜色不的特点,我们可以有选择的抽走一部分颜色,进而可以有效节约带宽,这就是抽样系统。色度抽样一般都会采用 J:a:b 这样的三分比值表示:
J:水向上的抽样,概念上区域的宽度,通常为4。a:在 J 个像素之一行中的色度抽样数目b: 在 J 个像素第二行中的额外色度抽样数目
不同类型的色度抽样,仅给出理论上的示例,没有任何色度过滤措施,即没有防止重影的措施。
可以看到我们日常生活里最常用的 YUV 420,可以在仅用相对于一半的完整 RGB 就能还原出相近的色彩;可以在保证人眼看起来不变的同时,节省存储和带宽的开支。所以 YUV 的编码方式非常适合现代流媒体传输、照片分享以及存储,当然有的时候系统或者软件的 bug 可能会让图片 越传越绿。
最后,YUV 还有不同的变种,比如和 YUV 一样用在模拟信号彩色电视中的 Y’UV、YIQ,用在数字、图像的压缩和传输的 YCbCr、YPbPr 等等,它们相似但不完全相同。
ITU-R Recommendation
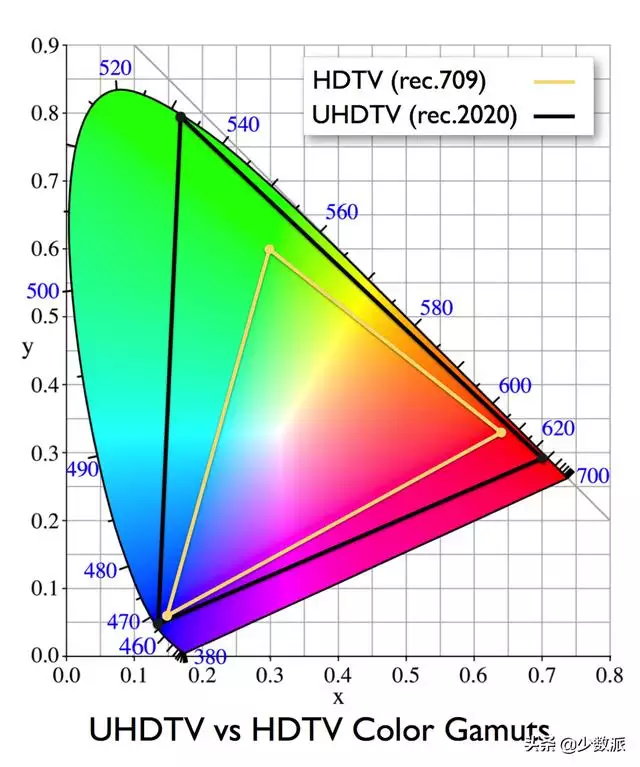
除了上面提到的两个大类,我们日常生活里还能见到类似于.601(Rec.601)、.709(Rec.709) 或是.2022 (Rec.2022 ) 这样的名词,这些都是由(ITU)在1990年发布的各类数字标准。它们不仅会规定色彩空间有多大,还会进一步对画面的分辨率、帧速率、捕获编码分发等方式做出要求。

.601 和.709 覆盖范围相似,但不完全相同
可以看到,相比于现在使用最多的.709 数字电视标准,面向未来的超数字电视标准.2022 覆盖人眼可见的面积更大,因此在实际观看时我们会发现使用.2022 的内容(一般是 HDR 内容)总能够呈现出更丰富的色彩。
回到 开头的图片,我们经常还会看到把 sRGB 和.709 连在一起用的情况,这是因为 sRGB 就是从.709 衍生出来的,它们的覆盖是完全相同的。二者的不同点类似 DCI-P3 与 Display P3,主要在于适用环境和定义的 Gamma 值:sRGB 采用的 Gamma=2.2 适用于较为明亮的室内,比如办公室;而.709 采用的 Gamma=2.4 则更适合昏暗的室内,比如昏暗的客厅和。
以上就是这篇 的全部内容了,希望它能够帮助你更好地理解色彩空间、这样复杂的概念,也能让你更好、更科学地了解我们日常生活里会接触到的各类名词,为即将到来的后续内容提前做好准备。
以上就是与2022年十二生肖图表波色相关内容,是关于色彩空间的分享。看完十二生肖号码表后,希望这对大家有所帮助!