如何把程序运行后的press
佛语:“赠人玫瑰,手留余香。” 若您感觉博文内容与您有益,请点赞并收藏!
敬请关注作者,海量博文持续更新中。望与各位码友同学习,共进步!
1.介绍VuePress ,一个全新的基于 vue 的静态网站生成器,实际上就是一个 vue 的 spa 应用,内置 webpack,可以用来写文档。
VuePress 由两部分组成:一个以 Vue 驱动的主题系统简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。
由 VuePress 生成的每个页面,都具有相应的预渲染静态 HTML,它能提供出色的加载性能,并且对 SEO 友好。页面加载之后,Vue 就会将这些静态内容接管为完整的单页面应用程序(SPA)。当用户在浏览站点时,可以按需加载其他页面。
2.VuePress 优点界面简洁优雅;容易上手;更好的兼容、扩展 Markdown 语法;响应式布局,PC端、手机端;Google Analytics 集成;支持 PWA3.运行原理VuePress 网站实际上是由 Vue, Vue Router 和 webpack 驱动的单页面应用程序。如果你以前使用过 Vue,那么在编写或开发自定义主题时(甚至可以使用 Vue DevTools 来调试你的自定义主题!),你会快速融入到熟悉的开发体验中!
在构建过程中,我们会创建应用程序的服务器渲染版本,并且实际上是通过访问每个路由,来渲染相应的 HTML。这种方式受到 Nuxt 的 nuxt generate 命令以及 Gatsby 等其他项目的启发。
4.项目搭建4.1 项目结构首先说明一下官方推荐的目录结构:
 4.2 创建项目文件夹
4.2 创建项目文件夹可以右键手动新建,也可以使用 mkdir 命令新建:
mkdir vuepressBlogDemo全局安装 VuePress
npm install -g vuepress进入 vuepressBlogDemo 文件夹,初始化项目
使用 npm init 或 npm init -y(默认yes)
npm init -y4.3 创建文件夹和文件在 vuepressBlogDemo 文件夹中创建 docs 文件夹,在 docs 中创建 .vuepress 文件夹,在.vuepress中创建 public 文件夹和 config.js 文件,最终项目结构如下所示:
vuepressBlogDemo
├─── docs
│ ├── README.md
│ └── .vuepress
│ ├── public
│ └── config.js
└── package.json
在 config.js 文件中配置网站标题、描述、主题等信息
module.exports = { themeConfig: { nav: [{ text: '唐', link: '/tang/' }, { text: '宋', link: '/song/' }, { text: '更多', link: '/more/' }], sidebar: { '/tang/': [ ['', '简介'], { title: '代表人物', collapsable: false, children: [ 'libai/' ] } ], '/song/': [ ['', '简介'], { title: '代表人物', collapsable: false, children: [ 'liqingzhao/' ] } ] } }}其中,/tang/、/song/、’'和libai/等表示当前导航栏或侧边栏点击所跳转的路由地址(即相应的.md文件),按照路由创建对应的文件。
''会显示为当前目录下的README.md文件。
[’’, ‘简介’]当前侧边栏的title为简介。
/tang/表示为tang文件夹下的README.md,/tang表示为tang.md文件。
可以使用sidebar: auto自动生成侧边栏,采用自定义侧边栏。
在 package.json 文件里添加两个启动命令
"scripts": { "dev": "vuepress dev docs", "build": "vuepress build docs"}4.4国际化在config.js中添加locales字段,配置国际化。
locales: { '/': { // 中文 lang: 'zh-CN', title: '诗词鉴赏', description: '静态站点 诗词鉴赏' }, '/en/': { // 英文 lang: 'en-US', // 将会被设置为 <html> 的 lang 属性 title: 'Appreciation of poetry', description: 'Static Site Appreciation of poetry' }}配置默认主题的导航栏和侧边栏支持国际化,在上述themeConfig中增加locales字段:
themeConfig: { locales: { '/': { // 默认语言,这里为中文 nav: [{ text: '唐', link: '/tang/' }], sidebar: { // ... } }, '/en/': { // 英文 nav: [{ text: 'Tang', link: '/en/tang/' }], sidebar: { // ... } } }}nav和sidebar和前文字段含义相同。
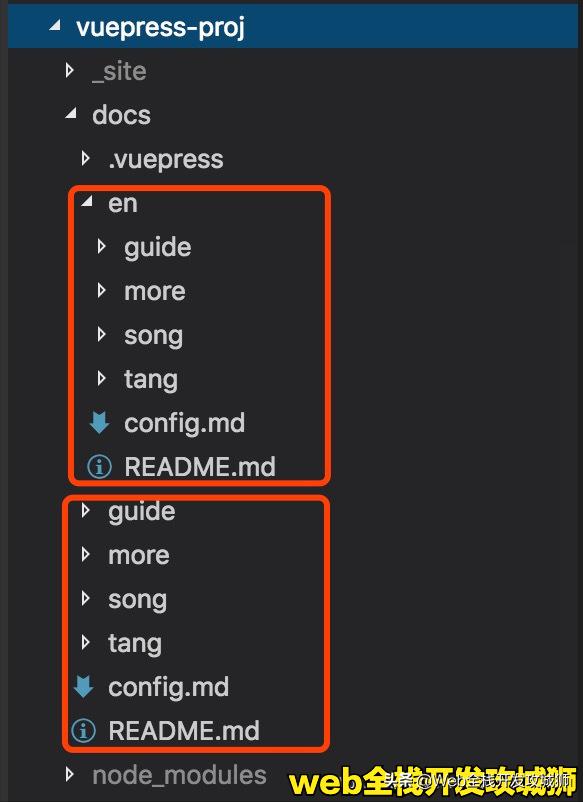
相应的也要增加国际化相应的文件夹及文件,整体结构跟原结构一致,如图:
 4.5 项目启动
4.5 项目启动一切就绪,启动项目
npm run dev 5.部署上线项目开发完毕后,便可像部署其他前端Vue项目一样进行项目部署上线,依赖系统只需要通过链接形式,访问该系统上的相关支持文档。从而实现小助手功能。
6.一些小亮点完成了基础搭建后,就可以在docs目录下新建 .md 文件写文章了(.md 是 Markdown 语法文件,需要掌握Markdown 的一些基本写法。)
而且,vuepress支持自定义布局以及自定义主题,并且可以使用很多插件以及自定义插件。