关于如何运行asp.net程序的信息

ASP.NET MVC用户登录操作实现
Web应用程序,用户登录操作是其基本功能之一。通过用户登录机制的设计,保证程序使用的安全与用户身份的合法性。本文主要结合实际案例对MVC4模式下用户登录功能设计与实现进行说明。
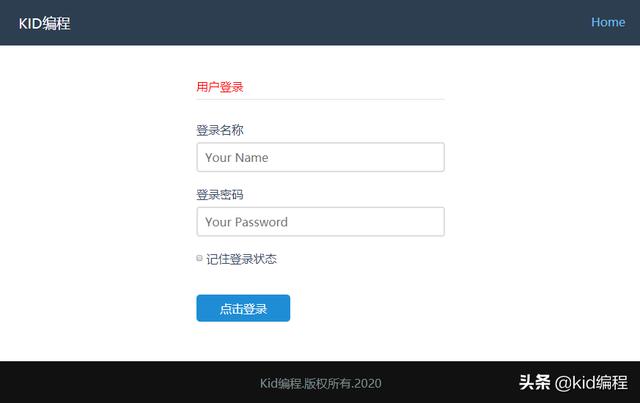
前端设计本例登录页面主要借助之前使用Pure框架技术开发的前端页面,在前端页面模板基础上,使用Pure-Form表单样式进行了登录页面及登录表单设计。前端登录页面设计效果如下图所示:

前端登录表单设计
前端登录表单设计样式描述如上图所示,主要表单元素为登录名称、登录密码、登录状态。登录窗口提供记住登录状态功能。选中该选项,下次运行时会自动显示登录名称与登录密码。表单部分设计代码描述如下图所示:

表单设计部分代码描述
控制器设计在完成前端设计之后,可以对Web服务器端进行编程与实现。其中登录求请求单独定义控制器LoginController实现接收前端登录请求。该控制器提供两个主要方法,分别为显示登录页面方法与登录检验方法。控制器定义描述如下图所示:

用户登录功能控制器LoginController
用户登录功能模块控制器基本定义描述如上图,其中index方法用于实现登录页面展示。doLogin方法用于实现登录业务处理。其中index方法需要对cookie进行判断,如存储cookie对应值则自动填写用户姓名与用户密码,实现记住密码功能。doLogin方法在处理登录操作时,需要获取表单填写的信息,并对记住密码进行客户端cookie的存储。
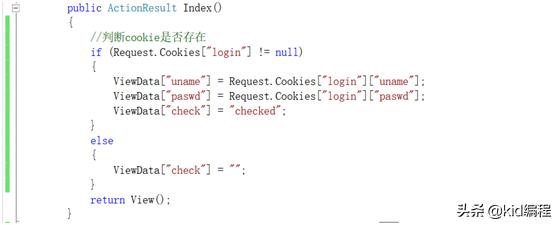
控制器方法的实现控制器基本定义设置描述如上图,其中index主要用于展示登录页面,核心操作为判断是否已经通过cookie在客户端进行用户登录名称与登录密码的存储。index方法实现代码描述如下图所示:

LoginController控制器index方法实现代码
LoginController控制器下index页面展示方法描述如上图所示,通过Request.Cookies检查客户端存储信息,如存在则通过ViewData传递给View视图,直接输出显示,并设置复选框为循环中checked状态。
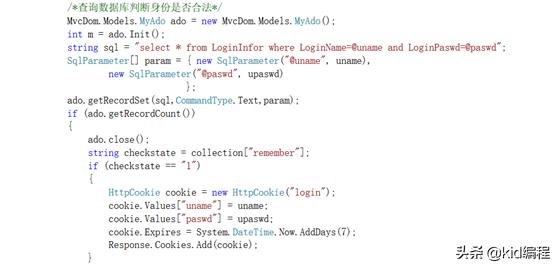
doLogin方法主要用于实现处理登录请求,基本思路为获取登录页面传递参数值,构造查询语句,实现对登录信息表进行查询,如果存在记录则表明用户登录身份合法,再判断用户是否选择记住密码。如选择,则将密码与用户名写入客户端cookies。否则检查客户端Cookie并删除。登录成功跳转到成功页面进行下一步操作,否则给出登录错误提示信息,并返回信息填写页面。doLogin方法实现代码描述如下图所示:

数据查询实现代码
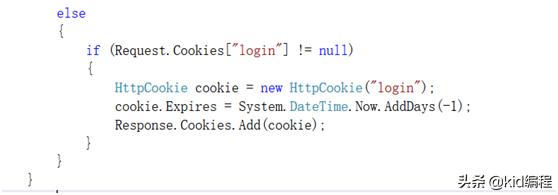
数据查询及结果判断代码描述如上图所示,其中getRecordCount为获取查询结果记录集条数,如存在记录则返回bool。当复选框状态未选中则执行Cookie写入操作。上图设计有效时间为7天。当用户未选择使用记住密码功能时,需要使之前Cookies失效。失效实现代码描述如下图所示:

取消Cookies实现代码
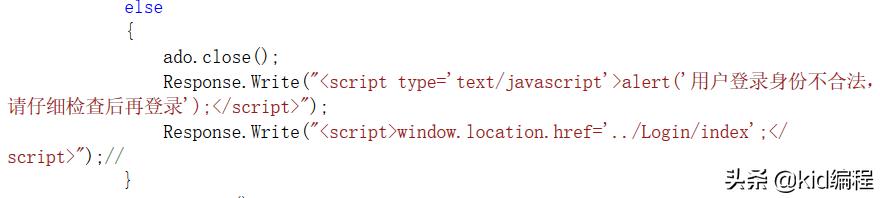
最后针对登录数据库数据查询失败的情况进行处理,给出提示信息并返回登录页面,实现代码描述如下图。

登陆失败处理
实施效果编写程序完成可进行页面的调试运行,当用户选择记住密码登录操作之后,下次再打开登录窗口,其用户名,登录状态等会自动显示。运行效果如下:

记住密码
登录失败页面运行效果如下图:

登录失败提示信息
登录成功之后本文仅展示跳转到新的页面,该页面还未进行设计。效果如下图:

登录成功页面
以上给出MVC设计模式下,使用ADO.NET 、Cookies等进行了登录页面设计与开发。本例提供完整代码,如需要,请关注后私信。
本头条号长期关注编程资讯分享;编程课程、素材、代码分享及编程培训。如果您对以上方面有兴趣或代码错误、建议与意见,可在评论区回复。更多程序设计相关教程及实例分享,期待大家关注与阅读!相关文章链接如下:
Web程序设计-ASP.NET MVC4数据库操作实例
Web程序设计-基于Pure前端框架的ASP.NET MVC4设计实例
Web程序设计-MVC设计模式分析